Am besten und am schnellsten können Entwickler lernen, wenn sie mit anderen und vor allem erfahreneren Entwicklern zusammenarbeiten. Wer sich alles selbst beibringt, läuft Gefahr, Fehler zu machen oder Anwendungen „suboptimal“ aufzubauen. Warum sich wochenlang mit Debugging und Fehlern rumärgern, wenn man alles innerhalb weniger Tagen lernen kann? Außerdem macht es doch viel mehr Spaß sich mit anderen auszutauschen.
Ein neues Projekt steht an? Aber welches Framework ist hierfür das Passende? Hier erfährst Du alles über die Einsatzmöglichkeiten und wie Vue.js Entwickler dabei vorgehen. Denn: Fehler oder falsche Entscheidungen bei IT-Projekten können viel Geld kosten und sogar das Projekt gefährden. Bei uns lernst Du genau, für welche Anwendungen Vue.js ideal ist und für welche weniger. Außerdem kannst Du nach der Schulung Deine Entwickler mit Rat und Tat unterstützen.
Voraussetzung sind Grundlagenkenntnisse in HTML, CSS, JavaScript und TypeScript. Diese können auch in unserem HTML & CSS Intensiv Workshop und JavaScript Intensiv Workshop in Kombination gebucht werden.
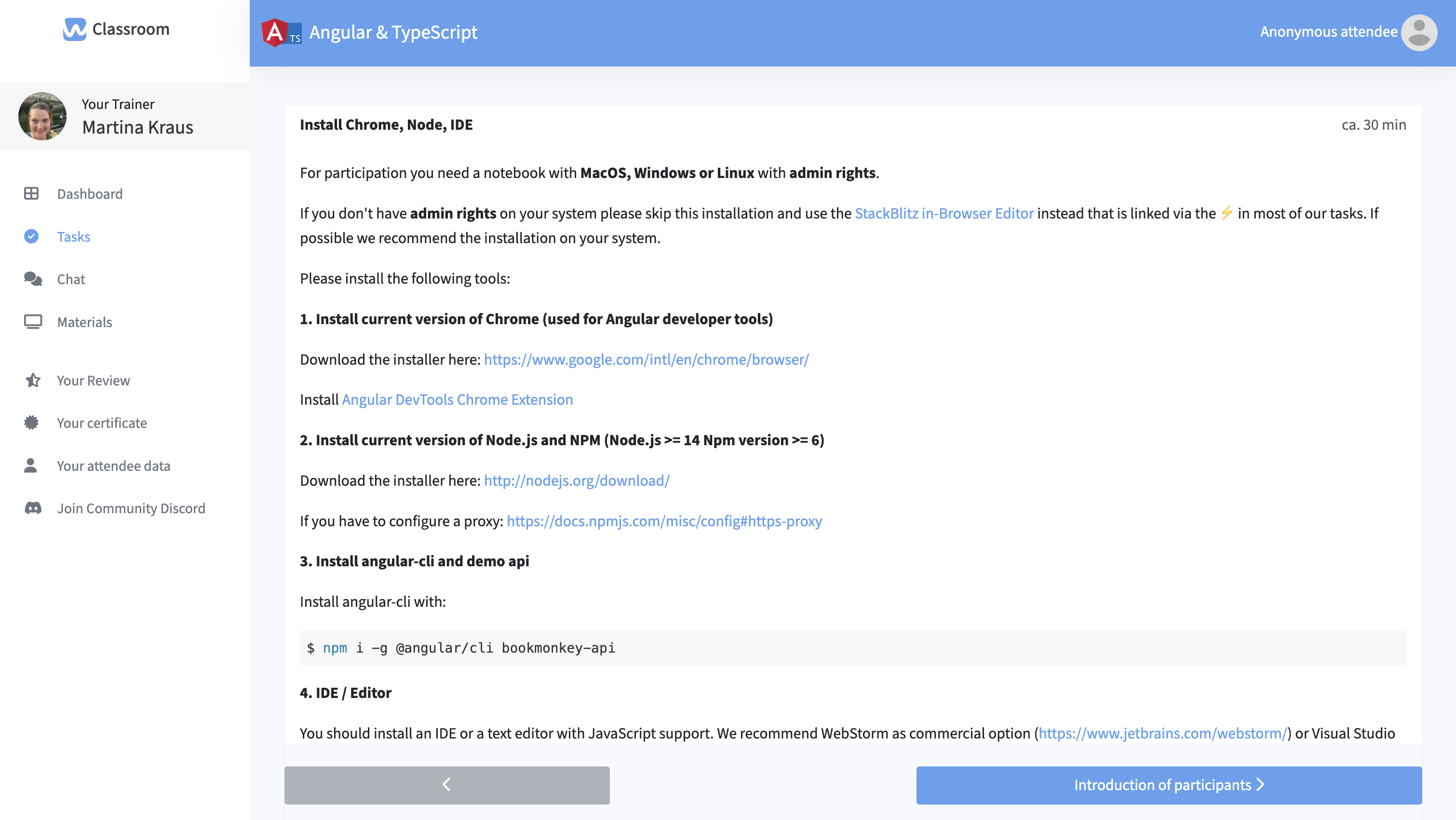
Technische Voraussetzung für den Workshop ist ein Notebook mit Windows, Linux oder MacOSX. Weiterhin eine aktuelle Version von NodeJS mit einigen Paketen. Hierzu bekommst du eine Schritt-für-Schritt Anleitung nach deiner Anmeldung zu diesem Workshop.
Dieser Kurs richtet sich an .



Mit über 1.3 Mio. Nutzern zählt Vue.js schon heute zu den populärsten JaveScript Frameworks neben Angular und React und ist ideal für die Erstellung von Frontend-Anwendungen. Unternehmen wie Google, Apple, Microsoft, Pixar, Nasa, Xiaomi, Alibaga, Gitlab, Adobe oder Reuters setzen darauf. Natürlich ist Vue.js jünger als die anderen Frameworks, aber das hat dennoch entscheidende Vorteile. So konnte Entwickler Evan You die besten Funktionen und Vorteile anderer Frameworks herauspicken und in Vue.js integrieren. Clever, oder?
Vue.js ist somit der Mittelweg zwischen Angular (für komplexe Enterprise-Anwendungen) und React (kleinere und individualisierbare Projekte). Das JavaScript Framework ist zudem sehr einsteigerfreundlich, da es sehr strukturiert aufgebaut ist.
Mit unseren Vue.js Schulungen erhaltet Ihr einen professionellen Einstieg in das Framework. Dabei lernt Ihr, wie die Architektur dahinter aufgebaut ist und wie Ihr komplexe und skalierbare Webanwendungen im Handumdrehen realisieren könnt. Zu den Themen zählen z. B.: die Erstellung von Komponenten, Formular-Erstellung, Multi-Root-Komponenten, Routing, Zustandsverwaltung, Lifecycle hooks und vieles mehr.
Das Beste: In unseren Vue.js Schulungen gewinnt Ihr praxiserprobtes Wissen aus dem Entwickleralltag. Denn unsere Dozenten lehren zwar, sind aber auch erfahrene und langjährige Entwickler, die Euch viele Tipps und Tricks verraten könnten. Deshalb werdet Ihr auch viele Beispiele aus bereits realisierten Projekten vorgestellt bekommen.
Und wenn Ihr was mal genau wissen wollt: einfach fragen. Unsere Schulungen sind nämlich so aufgebaut, dass viel Zeit für Praxis, Diskussionen und Nachfragen bleibt. Anschließend erstellt Ihr Eure eigenen Vue.js Anwendungen. Schließlich liegt der Praxisanteil bei unseren Schulungen bei über 60 %. Nur so könnt Ihr wirklich etwas lernen.

Dies ist unsere empfohlene Agenda für die Vue.js & JavaScript Intensiv-Schulung. Wir verfügen darüber hinaus über weiteres Kursmaterial, um Themen einfach nach Bedarf auszutauschen.
Der JavaScript-Workshop beginnt mit den Grundlagen, vermittelt aber auch fortgeschrittene Konzepte, die speziell für den anschließenden Vue.js-Workshop wichtig sind. Dieser Workshop ist vor allem wertvoll für Teilnehmer, die mit Vue.js beginnen wollen, aber nicht mehr ganz up-to-date im JavaScript-Bereich sind.
Intensiv-Workshop, bei dem Du anhand eines praktischen Beispiels in Vue eingeführt wirst. Außerdem werden fortgeschrittene Themen besprochen und Best Practices vermittelt. Am Ende des Workshops wirst Du eine Referenz-Anwendung entwickelt haben, die Du als Blaupause für Dein nächstes Projekt verwenden kannst.
Hierfür stellen wir eine REST-API bereit, anhand der wir einen typtischen Start für eine Single-Page-Applikation durchspielen und zusammen entwickeln.
Sehr gute Schulung, habe viel gelernt
Sehr guter und lehrreicher Workshop, der Lust auf weitere macht.
War ein guter Einstieg um den Aufbau und die Funktionalität von Vue.js zu lernen
Der beste Workshop aller Zeiten, hätte mir gewünscht, dass mein Vorwissen vielfältiger gewesen wäre, aber jetzt habe ich direkte Vorstellung wie ich meine konkrete Pläne verwirklichen kann. Thank You Joe!
Es ist viel möglich zum Beispiel leichteres Entwickeln.
Die VueJS Schulung wurde schön aufgearbeitet und strukturiert und hat mir dabei geholfen einen guten Überblick über VueJS zu geben!
Ein sehr guter Workshop zum (nach aktuellem Stand) richtigen Zeitpunkt.
Meine (hohen ;)) Erwartungen wurden voll erfüllt.
Schöner Überblick, zu wenig Tiefe
Sehr guter Einstieg in Vue.js.
Konzepte waren vorher bekannt, jetzt auch im Detail. Sehr gut durchdachter Workshop
Der Workshop, den ich mir als Vue-Anfänger gewünscht hätte.
Austausch zwischen Teilnehmenden und Trainer:innen.
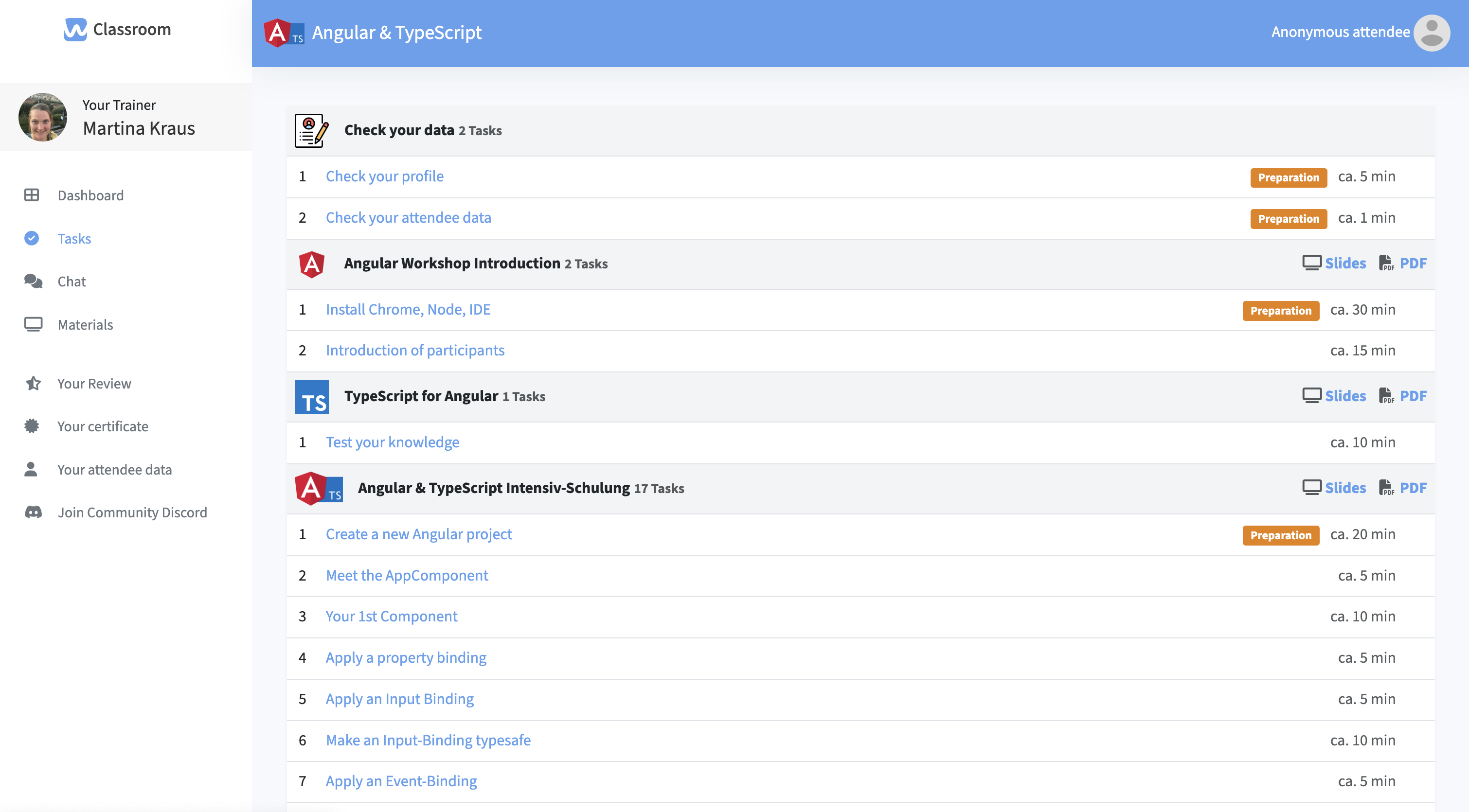
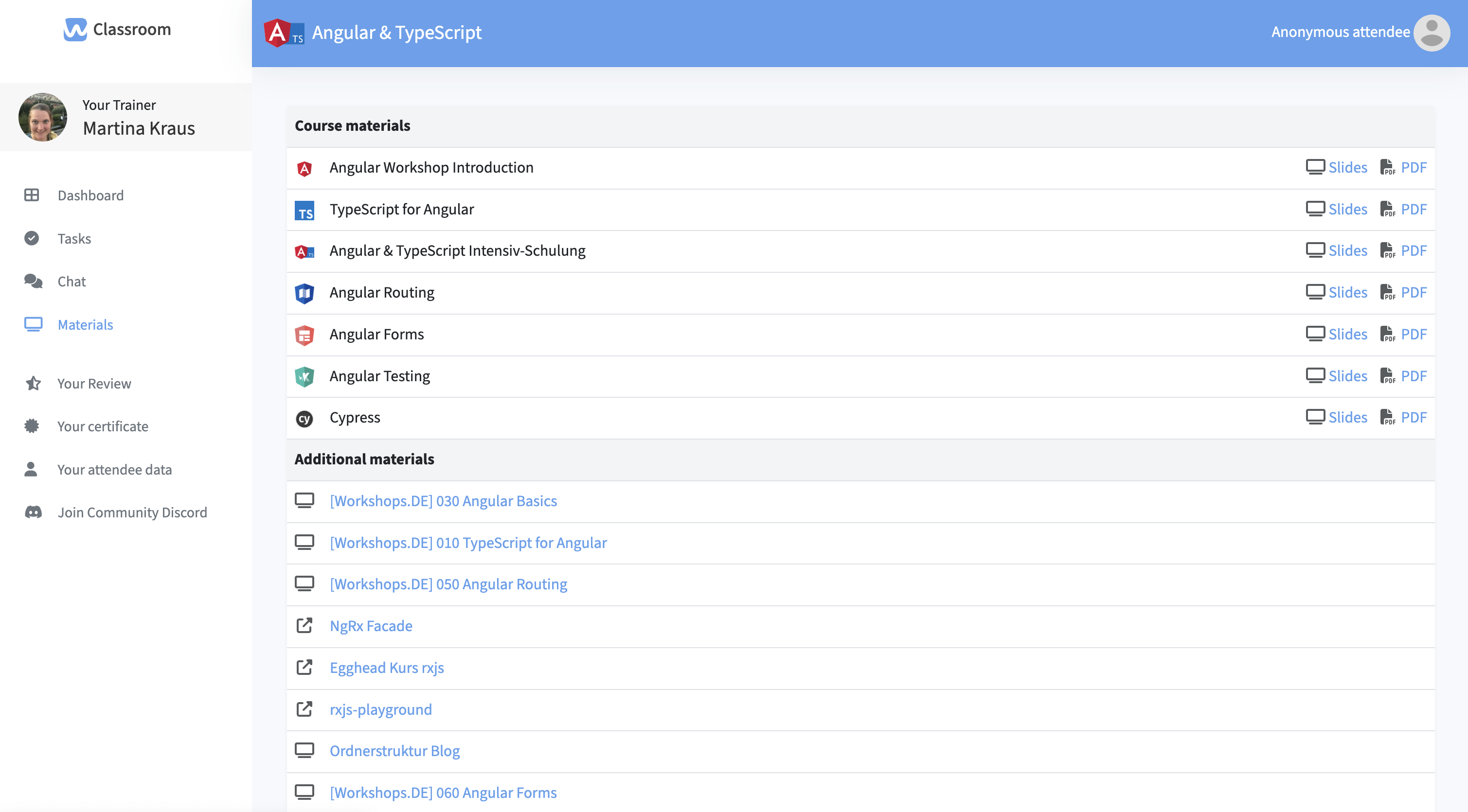
Du erhältst Zugriff auf alle Unterlagen und Zusatzmaterialien aus unserem Workshop. Dies wird über unser virtuelles Klassenzimmer organisiert. Mit deinem Teilnehmer:in-Account hast du darauf lebenslangen Zugriff - auch auf Updates!




Aktuell sind keine öffentlichen Termine geplant. Abonniere unseren Termin-Radar um über Neuigkeiten auf dem Laufenden zu bleiben oder frage unverbindlich eine Inhouse-Schulung an.
Unsere On-Site Schulungen erfolgen im Normalfall von 9:00 bis 16:30 Uhr.
Unsere öffentlichen Remote Schulungen finden in der Regel über 6 halbe Tage am Vormittag von 9:00 bis 13:00 Uhr statt. Das ermöglicht laufende Projektarbeit nicht ganz liegen lassen zu müssen oder sich auch um die Betreuung der Kinder zu kümmern.
Andere Variationen sind flexibel umsetzbar und können gemeinsam erarbeitet werden.
Ja. Am Ende jeder unserer Schulungen erhält der Teilnehmende ein signiertes Teilnahme-Zertifikat.
Das Zertifikat enthält eine Bescheinigungs-URL und ist damit im Profilbereich auf LinkedIn teilbar. Für mehr Informationen, klicke hier.
Unsere Trainings können auf Deutsch oder Englisch gehalten werden.
Die öffentlichen Termine werden auf Deutsch gehalten, außer es ist explizit anders vermerkt.
Für Inhouse Trainings kann bei der Anfrage ein Hinweis auf die gewünschte Sprache angegeben werden.
Die Unterlagen und Aufgaben sind komplett auf Englisch verfügbar.
Ja. Wir haben intensiv an einem Setup gebaut welches euch die Möglichkeit bietet an unseren Workshops auch Remote teilzuhaben. Wir haben mit unserem virtuellen Classroom eh schon eine sehr gute Infrastruktur welche diesen Modus sehr gut unterstützt. Unsere Slides sind immer online und werden auch nach euerer Teilnahme aktualisiert. Auch nach der Schulung habt ihr dauerhaft Zugriff auf diese. Weiterhin lassen sich die Aufgaben über ein Online-Interface aufzurufen und von uns freischalten. Wir haben hier einige Aufgaben ergänzt, welche euch für die Durchführung eines Remote-Workshops vorbereiten.
Ja. Für Inhouse Schulungen bieten wir Remote, als auch Vor-Ort Schulungen an. Details kannst du gerne mit unseren Kundenberatern besprechen.
Unsere öffentliche Schulungen bieten wir derzeit nur Remote an.
Für Öffentliche Schulungen nutzen wir hierbei neben unserem Classroom das Online-Meeting Tool Zoom.
Innerhalb der Vorbereitung ist auch ein Test-Link aufgeführt welche euch diese Technologie testen lässt.
Der Remote-Workshop ist darauf konzipiert, dass wir alle an verschiedenen Orten sitzen und jeder mit seinem eigenen Rechner mitarbeitet.
Für Inhouse Schulungen können wir das Meeting über Zoom als auch Microsoft Teams durchführen.
Andere Meeting Software können ggf. in Absprache genutzt werden.
Für Inhouse Schulungen bieten wir individuelle Beratung in Form eines Code Mentorings an.
Code Mentoring ist eine Ergänzung zum gebuchten Kurs und beinhaltet Ask-Me-Anything-Sessions mit einem/einer Expert:in.
In den Sessions kannst du Fragen und mögliche Unklarheiten klären, die während des Kurses entstanden sind.
Außerdem kannst du Code-Schnipsel abgeben und reviewen lassen und weiterführende Fragen zum Kursthema stellen.
Teilnehmende einer öffentliche Schulung empfehlen wir unserem Community Discord Server beizutreten.
In Discord stehen dir diverse Channel zur Verfügung, in denen du deine Fragen stellen kannst. Nicht nur zu deinem Schulungsthema.
Ja. Du kannst in unserem Bestellformular direkt deine Leitweg-ID angeben. Unsere Rechnungen werden direkt nach Buchung als ZUGFeRD-PDF verschickt.
Solltest du eine Leitweg-ID angegeben haben wir unser Team benachrichtigt und wir kümmern uns um den Upload im Portal. Falls wir noch Informationen von dir brauchen, melden wir uns nach der Buchung.

Dann schreib' uns einfach eine E-Mail an. Wenn du einen persönlicheren Kontakt vorziehst, freut sich Britta auch über einen Anruf von dir!